 Sublime text 2 is a great text editor. What makes it even better is the ability to compile and run Java code. It seems that there is a lot of confusion on how to get Java to compile and run on Windows machines using Sublime Text 2. So in short, here is my first tutorial:
Sublime text 2 is a great text editor. What makes it even better is the ability to compile and run Java code. It seems that there is a lot of confusion on how to get Java to compile and run on Windows machines using Sublime Text 2. So in short, here is my first tutorial:1) Install sublime text 2 here.
2) Install the JDK (Java Developers Kit) from here.
3) After the JDK has been installed, locate the bin folder path in the JDK install directory. Mine is”C:\Program Files\Java\jdk1.6.0\bin\”.
4) You will now need to modify the path value to prevent any syntax errors from occuring. To do this, add double slashes where there is a single slash in the JDK bin path. E.g: C:\\Program Files\\Java\\jdk1.6.0\\bin\\.
5) Open Sublime Text 2 and go to Preferences > Browse Packages
6) In the browser window that popped up go to the Java folder
7) Open the file JavaC.sublime-build and replace all the code in the file with the code below:
{
"cmd": ["javac", "$file_name","&&","java", "$file_base_name"],
"file_regex": "^(...*?):([0-9]*):?([0-9]*)",
"path": "C:\\Program Files\\Java\\jdk1.6.0\\bin\\",
"selector": "source.java",
"shell": true
}
8) Make sure you substitute the path with your own JDK bin path. Don’t forget to save your file.9) In Sublime Text 2 select Tools > Build System > JavaC. Confirm that JavaC has a check mark next to it.
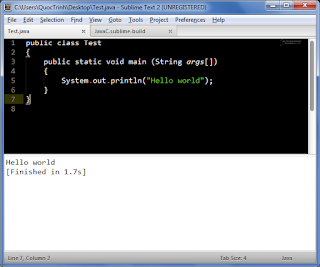
10) Open up your java file and compile and run it by going to Tools > Build. You can use the shortcut ctrl+b.
Re-post from: http://www.ryanburch.me/sublime-text-2-compile-and-run-java-code/